Member-only story
Push-based Architectures with RxJS
… all this time you have been coding wrong!

Before I can show you HOW to implement Push-Based architectures, I need to first describe WHY Pull-Based solutions are flawed… and WHY Push-Based systems are better.
Most developers learn to program, code, and build software architectures using traditional Pull-based approaches. In the world of web applications and asynchronous, rich user experiences this approach is flawed, rampant with myriad problems, and is fundamentally wrong.
Traditional Pull-Based Solutions
With Pull-based architecture, the views will explicitly call service methods to force-reload (aka ‘pull’) the data. This is the traditional approach employed by most developers.

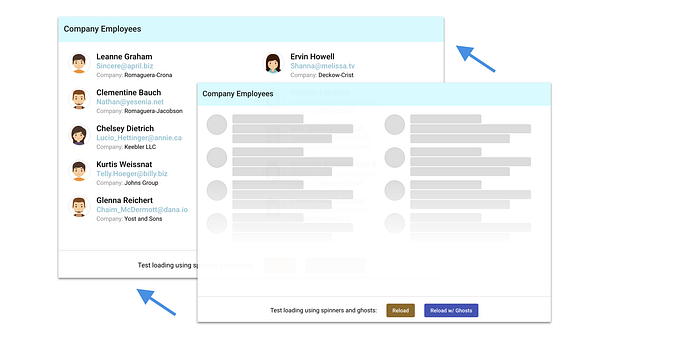
Consider the simple function call findAllUsers() used to retrieve a list of users… here the code is pulling data to a view. If the user list subsequently changes, views (or services) must issue another pull request with findAllUsers(). But how do the views know when to issue another request?
Notice I have not stated whether the data is currently in-memory or must be retrieved from the server…