Member-only story
Great User Experiences with Ghost Elements

AngularInDepth is moving away from Medium. More recent articles are hosted on the new platform inDepth.dev. Thanks for being part of indepth movement!
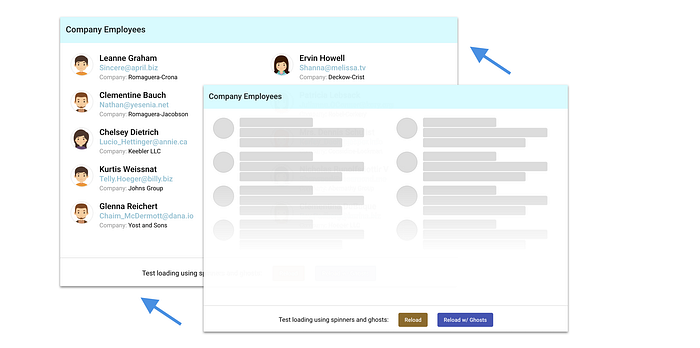
Perhaps you have already heard of this concept: UI skeletons or ghost elements?
I prefer the term ‘ghosts’ instead of skeletons; perhaps because of the eerie connotations 👻 and the smiles invoked when using that word. Similar to my use of Zombie Subscriptions for bad RxJS code. 😈
Sometimes referred to as ‘skeletons’, ghost elements are gray-box representations of pending UI that will be available in the future… once your async data has loaded or perhaps a lazy-loaded module is ready.
While many applications [notably Slack and Facebook] incorporate UX with skeletons and CSS, the Angular developer community has yet to discuss this technique in any detail.
In this blog, I will present ideas on using Ghost (aka skeleton) views in your Angular applications; implemented with both CSS and Angular Animations.
User Experiences with Progressive Loading
Whether the application is a mobile, PWA, or desktop SPA, developers typically use spinners or progress bars to engage customers and avoid the FUD associated with blank screens.